Vediamo insieme come usare il Dart Package "mailer" all'interno del nostro progetto Flutter.
Per poter seguire questo tutorial dobbiamo conoscere i fondamentali della programmazione ad oggetti, nello specifico Dart di Google (ma vedrete che se sviluppate con java o python sarà solo una questione di sintassi), e le basi del "framework" Flutter sempre di Google. Quindi definirei un tutorial di livello intermedio.
Ma partiamo dal princicpio e apriamo il nostro editor preferito, creiamo un progetto Flutter base, e cancelliamo praticamente tutto quello che Flutter ci presenta come codice "demo".
Una volta cancellato il tutto, iniziamo con importare i pacchetti principali:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';e inziamo la nostra app:
void main() => runApp(new MyApp());In Flutter tutto è un widget.... e quindi dobbiamo creare un widget per la nostra App "MyApp".
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Home(),
);
}
}Come anticipato all'inizio dell'articolo, per comprendere questi snippets, è fondamentale conoscere una base di programmazione ad oggetti, in sostanza l'istanza MyApp estende la classe StatlessWidget, e ricordiamolo che Flutter usa widget di tipo Stateless o Statefull (quindi immutabili o mutabili).
Con questo pezzetto di codice abbiamo creato un widget immutabile denominato MyApp, che una volta costruito restituisce un un widget Home() ancora da creare.
Prima di creare il widget Home. andiamo a strutturare quella che vogliamo essere la nostra app.

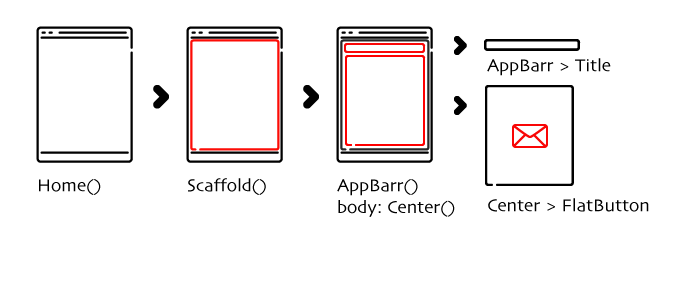
Questa immagine ci mostra la lista di widget che dovremo inserire all'interno del widget Home() e vista la presenza di un pulsante (che ci servirà per inviare la mail) dovremo creare un widget Home() di tipo mutabile, quindi StateFul.
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold();
}
}All'interno del widget Scaffold() che è il "return" di Home() appena creato, come visto nel diagramma del rpogetto, dovremo inserire una AppBatt con il suo titolo e un body con un widget Center() contenente un FlatButton(). vediamo come:
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBarr: AppBarr(
title: Text('Titolo della App')
),
body: Center(
child: FlatButton(
onPressed () {};
child: Text('Invio Mail'),
),
);
}
}Nel prossimo capitolo analizzeremo meglio il codice appena scritto e importeremo i package mailer per inviare una mail direttamente da Flutter
