Quante volte avete perso tempo nel cercare un icon font da usare nel vostro sito? Nel 99% dei casi sarà stato un font con le icone dei canali social; altre volte con icone destinate ai form. Di sicuro, la scelta più veloce è sempre quella di accettare le icone delle librerie free, che ovviamente non sono personalizzate.
Se volete un tool online, gratuito e che vi permetta di utilizzare i vostri file eps per generare un webfont completo, vi suggerisco Fontastic.me

Probabilmente ci sarete già capitati e saprete come funziona questo comodissimo tool, ma se fosse nuovo ai vostri occhi, proverò a illustrarvi come utilizzarlo per creare il vostro personale e unico webfont.
La prima cosa da fare è avere un elenco di file .svg contenenti le icone che volete convertire in font.
Questi file devono essere nominati in maniera congrua (parlando di social mi verrebbe da dire facebook.svg per l'icona di Facebook, instagram.svg per quella di Instagram e così via... )
Creiamo un account sul sito e clicchiamo su "Add More Icons" dal menu in alto e, successivamente, sul bottone "Add Icons" come indicato nell'immagine.

Selezionate tutti i file svg che volete importare in un'unica volta, e caricateli. Il sistema vi creerà la libreria di icone.

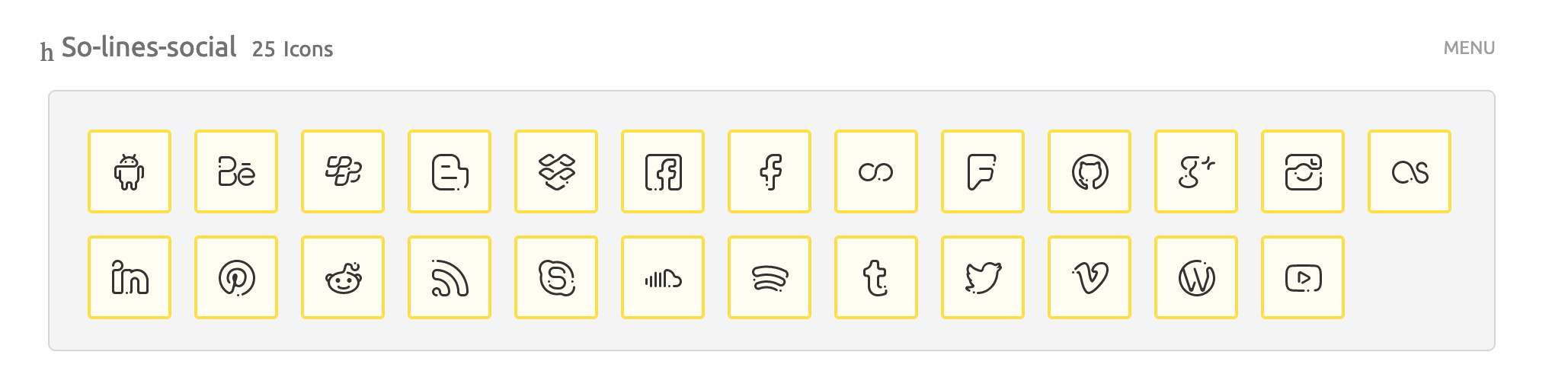
Ci siamo, è il momento di generare il nostro webfont. Andiamo quindi a selezionare, icona per icona, quelle che vogliamo incorporare nel webfont. È possibile selezionare icone di differenti gallerie: Fontastic le integrerà tutte nello stesso webfont.
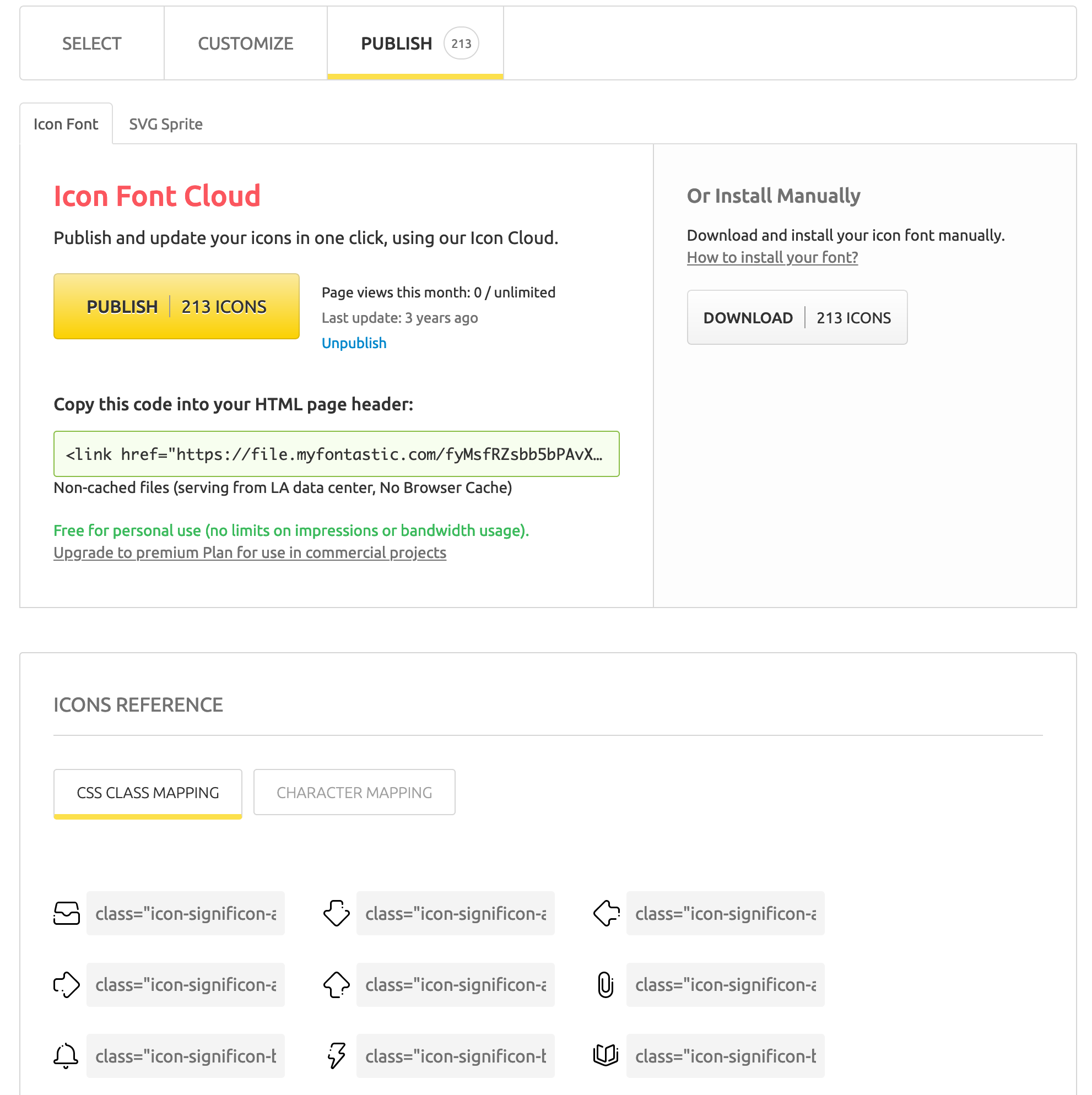
Ultimata la selezione, clicchiamo su "Pubblish" nel menu della barra in alto e verremo proiettati alla schermata del font.

Da qui possiamo usare il CDN fornito da Fontastic, oppure downloadare i file e integrarli nella nostra alberatura assets.
La schermata ci dà anche tutte le dritte su come nominare le varie classi nel codice, quindi a noi non resterà che sbizzarrirci nella creazione di set grafici sempre nuovi e, soprattutto, unici.
